30 Трендови графичког дизајна у инфографији
Као дизајнер или креативни професионалац, то је критички Важно је пазити на стално промјењиве трендове. На њих утичу технологија, мода, култура, медији, прошлост и садашњост и друге индустрије. Наравно, на њих се могу примијенити трендови не само на веб-страници или дизајну штампе, већ и на инфографику.
Инфографика је стекла популарност последњих година као начин да се то постигне визуализирајте податке и промовишите услуге своје компаније. Ако ћете дизајнирати инфографију, провјерите постојеће трендове како би се истакли. Овде смо заокружили 30 могућих трендова графичког дизајна у инфографији ове године.
1. Флат десигн
Са нама је раван дизајн већ неколико година, и неће ускоро отићи. Може изгледати мало другачије сваке године, на примјер, ове године сјенчања, динамичне боје и огромна чиста типографија се додају као тренд.

2. Болд прилагођене илустрације
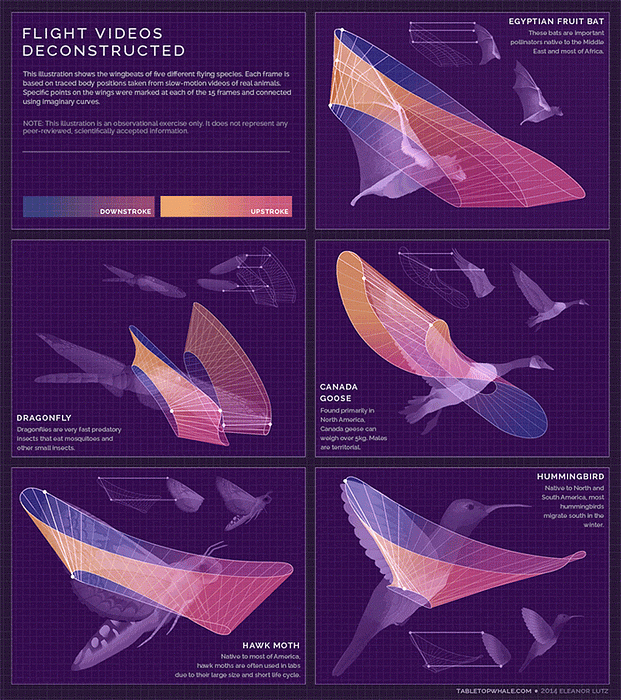
Цустом грапхиц ор руком цртане илустрације убили су уобичајене фотографије које су коришћене раније. Прилагођене илустрације имају много већу вриједност, оне су јединствени и помоћи ће вашем инфографији да привуче пажњу.

3. Драмска типографија
Разиграна, смела типографија сада се користи не само за читање, већ и за давање изјаве. Велики, болд тип тежи да буде Центар пажње, поготово када је у питању инфографика где треба исправно поставите поруку.

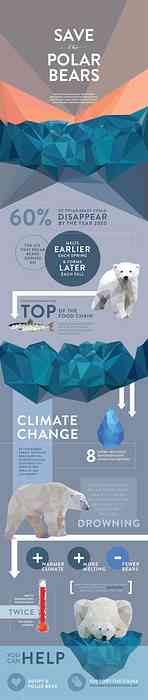
4. Геометријски облици
Тхе Тренд геометријских облика наставља се и ове године. Лов-поли ефекат, смена свете геометрије и само разиграно постављање различитих геометријских облика направите елегантан и јединствен дизајн.

5. Сторителлинг
Инфограпхицс аре све о приповедању. Стар као људска природа, емоционална и занимљиве приче заједно са добрим графичким дизајном ће остати за ову годину и даље.

6. Информациони блокови
Време досадних инфографика које су направљене помоћу истог шаблона су нестале. Састављање 3-4 тачке са кратким описом и слатке иконе ће радити сасвим добро. Посебно, ако мешате визуализацију података и способности приче.

7. Дизајн материјала
Дизајн материјала доминира свуда ове године, укључујући и инфографику. Тако, очекујем да видим дуге, чврсте сенке свуда.

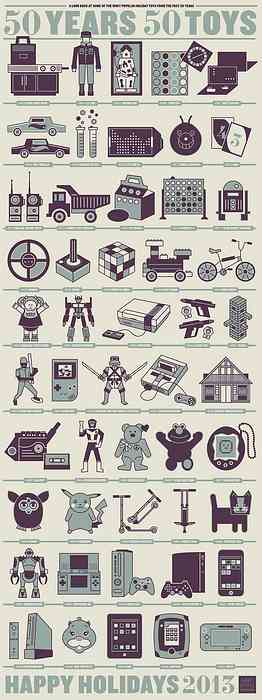
8. Модерно ретро
Шта је почело као тренд у дизајну логотипа, већ се креће на веб и графички дизајн. Модерно ретро је о раним годинама компјутерских игара: пикел арт, винтаге видео игре, Трон, велики мобилни телефони, итд.

9. Богате боје
Припремите се за свет богатих боја. Шта год да радиш ове године, само пази испране боје.

10. Негативни простор
Негативно или бели простор је суштински део сваког доброг дизајна. Паметна употреба негативног простора може дати дубљи смисао вашем инфографском дизајну и помоћи правилно сагледати информације.

11. Абстрацт стиле
Овај тренд ослања се на минимализам и реконструкцију препознатљивих облика. Овај инфографик је спој апстрактних људских облика и одважних боја.

12. Снажни разделници
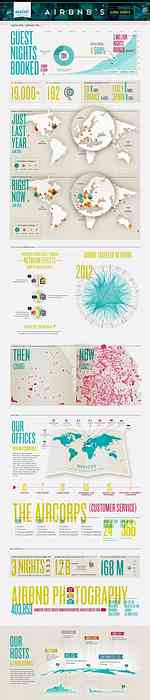
Као инфографика обично приказати огромне делове информација, критично је важно правилно подијелити податке. Следећа инфографика је савршен пример јаких делилаца - свака мапа је подељена линијом боја.

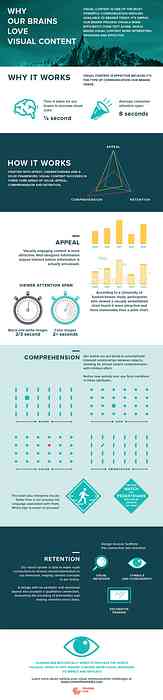
13. Коришћење неколико боја
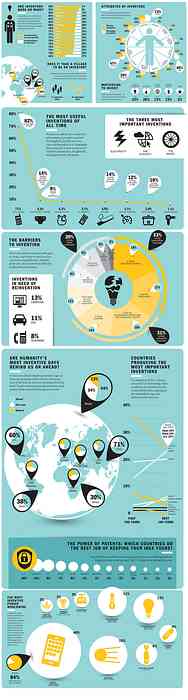
То је сасвим тешко је дизајнирати нешто користећи само неколико боја, међутим, изгледа другачије и привлачно. Испод инфографике налазе се само три боје: љубичаста, зелена и беж као позадина.

14. Коришћење фотографије
Фотографија доноси најбоље у графичком дизајну. Ове године коришћење болд фотографија за илустрацију података је обавезно.

15. Мотион
Навикли смо видјети једноставне статичке инфографике, међутим, модерне технологије омогућавају креирање анимиране и интерактивне инфографике. Инфографика изгледа сјајно у покрету, у зависности од тога који делови слике треба да се померају. ГИФ формат ради савршено за ову сврху.

16. Употреба градијента
Користећи суптилни градијенти у позадини слике такође је велики тренд ове године. Невероватан градијент се такође може користити као разделник. Кључни фактор је да изаберите одговарајућу комбинацију боја.

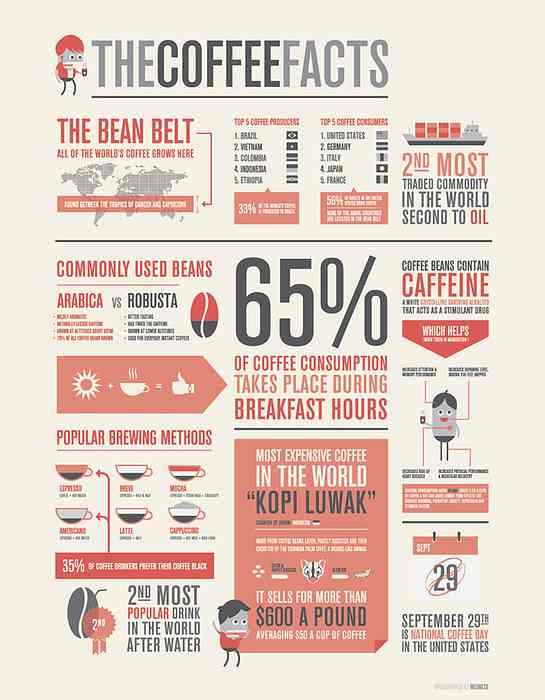
17. Коришћење цитата
Добри цитати могу донети вашу инфографику оживите и потврдите своје податке мислима стручњака на терену. Ево га одличан пример инфографике са цитатима.

18. Позадина фотографије
Користећи Тачна позадинска фотографија може поставити читаву атмосферу ваше инфографике. Важно је изабрати праву слику или је учинити тамнијом држите текстове читљивим.

19. Смешне илустрације
Користећи смијешне илустрације могу оживјети чак и најосјетљивије податке. Када је у питању инфографика, понекад је потребно укључити не тако занимљиве чињенице илустрације могу вам помоћи да га учините привлачнијим.

20. "Хов-То" инфографика
Људи воле А¢А ?? А ?? хов-тоА¢А ?? А ?? чланака, а исто се може рећи и за¢А ?? А ?? хов-тоА¢А ?? А ?? инфограпхицс. Објасните људима како урадити нешто користећи креативне графиконе, илустрације и боје на једноставан начин.

21. Пастелне боје
Заједно са смелим светлим бојама, ту је и а тренд коришћења пастелних боја у графичком дизајну. Правилна мешавина пастелних и светлих боја може да створи невероватан ефекат, баш као на овој инфографији.

22. Тимелине
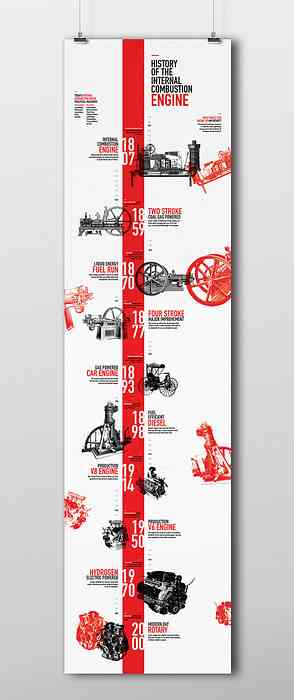
Временска линија може бити одличан алат за приказивање неки напредак или хронолошки редослед ствари. На пример, развој ваше компаније од самог почетка или неке историјске чињенице.

23. Графикони и графикони
Графикони и графикони су суштински део инфографике када је у питању визуализацију ваших података. Само будите сигурни да креирате лако разумљиве графиконе.

24. Резиме о стилу инфографике
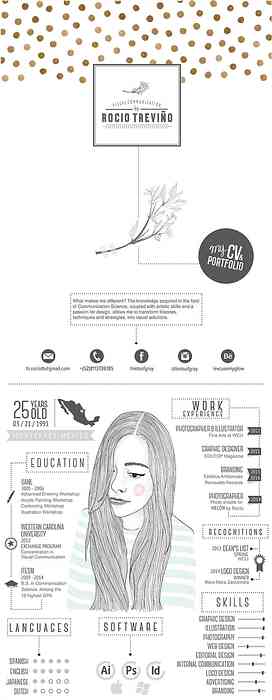
Ако ћете наћи посао, а не знате како да привучете пажњу свог потенцијалног послодавца, а затим животопис у инфографском стилу може да уради трик. То је сјајан начин да се ваш животопис издвоји од осталих, и свакако популаран тренд ове године.

25. Мапе
Користећи мапе или неке елементи графичког дизајна слични мапама је невероватан тренд и ове године. Мапе могу бити а одличан елемент за приказ локације или подручја у инфографији.

26. Употреба икона
Међутим, инфографика захтева коришћење икона, будите опрезни и одаберите иконе које најбоље одговарају вашим подацима. Иконе могу бити додатак постојећем дизајну само да би се подесило расположење.

27. Инфографске варалице
Цхеат схеетс могу бити а спасилац живота за било коју врсту посла и скоро сваку ствар. Преварантски лист направљен у облику инфографике је одличан начин комбинујте ова два моћна алата у један.

28. Хистори
Историјске чињенице могу бити тешко запамтити, али слатка добро направљена инфографика може помоћи да се прикажу историјске чињенице у а памтљив и разумљив начин.

29. Атрактивни заглавља
Прва ствар а корисник види у вашој инфографици заглавље, зато је важно да буде јасно и хладно. Поставите наслов и одличну илустрацију направите свој дизајн истичући се.

30. Креативно померање
Модуларно скроловање може се применити не само на веб сајтове, већ и на инфографике. Ако желите сами да видите овај ефекат, само кликните на инфографију у наставку да бисте је видели у акцији.





